WebRTC API Landscape in 2024

Update (Feb, 2th)
Thanks to Jan-Ivar Bruaroey, I’ve updated the article to correct a few errors concerning Firefox.
Hi and happy new year 2024!
The year 2024 has begun and I hope you’ve had a good break and are ready for new challenges!
To kick off this year, I wanted to share with you an update to my poster on the WebRTC API landscape.
I’ve updated it with the latest APIs found in browsers. And I’ve tried to compare the result with the previous version to see what’s changed.
What has changed since January 2023?
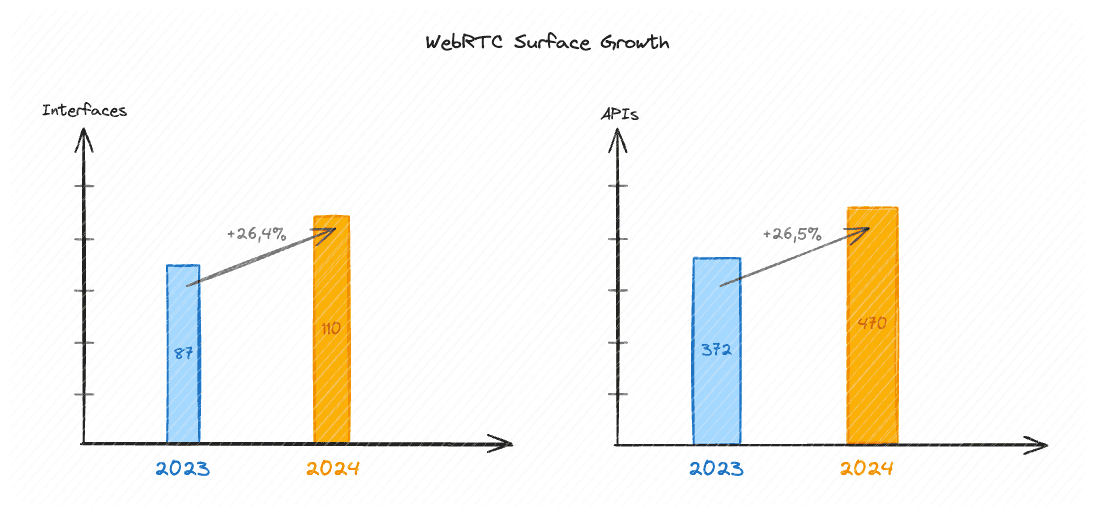
The first thing I noticed is that the number of interfaces I’m tracking has increased from 87 in 2023 to 110 in 2024. That’s more than 26% increase in 1 year.
Comparing the number of APIs, the growth is the same: +26%.

Note: The total number of APIs counted doesn’t take into account the HTML5 legacy APIs such as HTMLVideoElement or HTMLAudioElement which have many APIs.
I was surprised by this figure. I wasn’t expecting such an increase. The consequence is that the learning curve of the WebRTC ecosystem is still high even if you already used WebRTC for years.
So it’s not easy to keep up to date; the [WebRTC Course] (https://webrtccourse.com/) is a good place to keep abreast of the latest WebRTC developments.
Fortunately, the changes don’t affect the whole surface of WebRTC. As you’ll see in the next section, most of the changes concern the streams and transport APIs. Basic APIs such as RTCPeerConnection or RTCDataChannel are still the same (from an API point of view).
The second thing I noticed is that despite the Interop project launched a few years ago (2021 if I’m no mistaken), there are still big differences in terms of API and interfaces in browsers.
Chrome remains the browser that implements the most interfaces and APIs. Second is Safari and last, if I limit myself to the main browsers families, is Firefox.
And this doesn’t just affect new APIs or new interfaces. Even for the most common APIs, there are differences in the surface API.
As the devil is in the details, we as developers still need to be careful when developing WebRTC applications. There is still a gap between browsers and by 2024 there will be for sure interop issues or behavior to adapt like in 2023…
Your qualification team (or you) will still have a lot of work to do to ensure that your application works on all browsers.
In details
How I collected the information?
For collecting the information, I used the same tool as last year: A small JavaScript application that collects the interfaces and APIs from the browser and saves them to a file.
Then I can make two types of comparisons:
Between two versions of the same browser: For example, between Chrome Stable and the latest Chrome Canary. To see what will be available in the coming versions of Chrome.
Between two browsers: To see the differences between them.
The code of the tool can be found in GitHub: WebRTC API Graph
I targeted Chrome M123, Firefox 124 and the last Safari Technology Preview 187 (with all ‘testable’ APIs activated) for the tests.
Poster
I have updated the poster with the new APIs and interfaces. I have also added some new information:
I’ve highlighted the new APIs since last year with an orange border
I’ve added a small character ’*’ in front of the name of the APIs to indicate that I’ve found them in the Canary or in a Nightly version of the browser only.
I’ve created a new category for WebRTC Unbundled interfaces that contains the
WebCodecsandWebTransportinterfaces.
The poster is available here WebRTC-API Landscape.
New interfaces
New interfaces have appeared in the browsers since my last version:
Most of them are related to the streams, tracks and the way to manipulate them. For example, the new Encoded Streams APIs with the
RTCEncodedAudioFrameandRTCEncodedVideoFrameinterfaces, the new Compressions Streams APIs with theCompressionStreamandDecompressionStreaminterfaces. Some more Capabilities and Metadata APIs.The others are related to the new WebTransport APIs which are available in all browsers (flag to activate in Webkit).
Note: I found this link interesting about the Webkit position regarding Standards.
New APIs:
Except mistakes, there are only few interfaces that haven’t change at all in 2023. They are the RTCPeerConnection, the RTCDataChannel and all the Transports (ICE) interfaces such as RTCIceTransport, RTCDtlsTransport and RTCIceCandidate.
For all others, new APIs have been added in the interfaces.
In the majority of cases, Chrome interfaces are more complete, which means they contain more implemented APIs than those in Firefox and Safari. Some exceptions exist, and I’ve also found some cases where Safari and Firefox still have some prefixed APIs.
Browsers comparison
To be more concrete, here are the differences between Chrome and the others.
Chrome 123 versus Firefox 124
Chrome 123 +/-
- [+] Chrome implements 19 more interfaces than Firefox
- [+] Chrome implements 87 more APIs than Firefox
Firefox 124 +/-
- [+] Firefox implements 20 APIs that Chrome doesn’t implement, such as in
WebTransportand inRTCPeerConnection(but not standardized) interfaces - [+]
selectAudioOutputAPIs - [|] In progress:
WebCodecsAPIs.VideoEncoderis enabled in Nightly,VideoDecoderis coming. - [|] Partial ICE Transport implementation that should be completed soon
Note: Following Jan-Ivar Bruaroey feedback, I’ve removed the Insertable Streams. These APIs are available in Firefox and Safari but I was not looking at the right place: FF and Safari follow the spec and have added the new transform API to the RTCRtpSender and RTCRtpReceiver interfaces.
Chrome 123 version Safari 187
Chrome 123 +/-
- [+] Chrome implements 11 more interfaces than Safari
- [+] Chrome implements 27 more APIs than Safari
Safari 187 +/-
- [+] Safari implements 20 APIs that Chrome doesn’t implement such as in MediaSessions`
- [-] No Encoded Streams
Conclusion
The WebRTC ecosystem continues to evolve, and the number of APIs and interfaces continues to grow.
On the one hand, this is exciting, because it means that we have more and more possibilities to do things in our applications, and to do exactly what we want. On the other hand, it means we have to keep learning.
I think that, unfortunately, WebRTC APIs are becoming increasingly complex. It’s as if we’ve been relying on the browser for years, and now the browsers are giving developers the option to do it themselves, assuming they’ll do it better… I’m not sure if we need to rush into redoing everything now.
Let’s see how it goes, when the browsers will have maturity on these new APIs !
Don’t forget to test in all browsers and keep an eyes on MDN!

