WebRTC JavaScript API state of the art - May'2021
Table Of Contents

WebRTC is design complete since 2017 but what does it mean for developers in 2021. Can we develop with closed eyes or should we still move step by step and have browser specific behaviors? In short, does it change something for us?
W3C Real-Time Communication Between Browsers
The WebRTC reference document called WebRTC 1.0: Real-Time Communication Between Browsers is a W3C recommendation which is the last maturity step of any specifications. The last edition has been published January’26th 2021 and announced publicly as a standard.
Four years ago, in November 2017, the same W3C organization announced that WebRTC was design complete.
So, it took more than three years to browsers to finalize and propose the JavaScript API as defined.
What does it mean for developers? Should it be easier now to develop WebRTC applications than in the past? Are all browsers at the same level? What decision criteria was used to reach this level?
A matter of browsers?
Regarding Safari, in January 2021, Apple published Safari Technology Preview 118 and followed some weeks after by Safari Technology Preview 119, not really with major WebRTC improvements. In fact, Safari 14 released some month ago had already closed the gap with Firefox and Chrome in term of WebRTC.
At Mozilla, Firefox 85 was released the same day as the WebRTC announcement (January’26th). But as for Safari, without some major WebRTC changes. The fun fact was that Firefox 85 was no longer supports Adobe Flash without any way to re-enable it. The old king had finally passed away :-)
At Google, Chrome 88 was released some days before with 29 bug fixes, enhancements and stability/performance improvements as mentioned in the release notes.
So, there is not something special to find in browsers at that time. And this is understandable and expected: Browser’s vendors were polishing their browsers and so were focusing to fix the last major WebRTC bugs they had.
A matter of tests?
Tests were in the ADN of each W3C groups and so were taken into account while specifying new API such as WebRTC. But before 2013, tests were not aggregated and there was not a common vision of tests. Things started to changed in 2013 with the idea of a common tests for testing the Open Web Platform.
The [Web platform tests project][https://www.w3.org/blog/2017/05/the-web-platform-tests-project/] really took off in 2017 when Chromium and the WHATWG decided to use it. Followed by Webkit and some others.
Starting that period, more and more tests were added to that tests platform. There are more than 1300 contributors to that project.
A Web Platform Tests Dashboard was then added to visualize the result of the tests done.
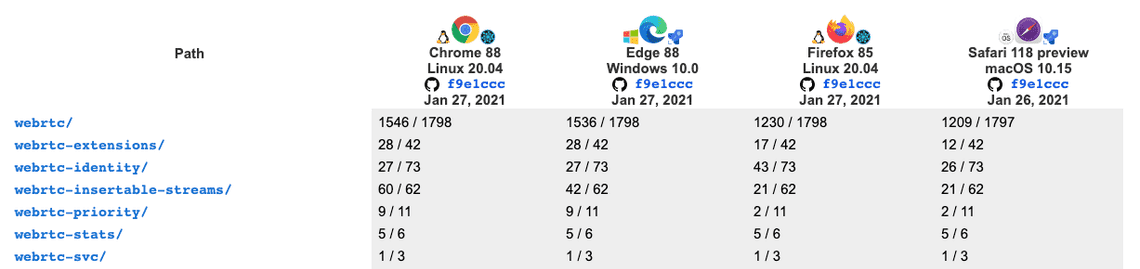
Here is the result of the WebRTC tests done on January’26th 2021

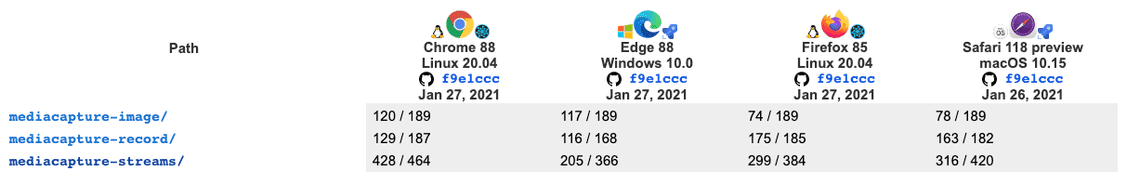
And regarding on the Media Capture API

Looking at the numbers, only 66% of tests were ok on Firefox and Safari whereas 85% were ok in Chrome. Can we say that we have reached a threshold in which the quality of the implementation was sufficient?
For sure, in many basic use cases, WebRTC works great and similarly in browsers but in details we can see that there is a lot cases in Firefox and in Safari that were not handled correctly and suffered from bugs. These differences are not easy to detect at first usage but it can be a data model that is not implemented, an error case that is not handled or that occurs differently in browsers, etc…
A matter of API?
Testing the WebRTC implementation in browser should not be the work of developers. Our job is to develop applications on top of the WebRTC stack and so write tests on our own code… If WebRTC reached the version 1.0, this means that the API are stable enough to be used comfortably.
On the API track, most of the basic API are available in all browsers. Differences is mainly due either to old properties that are still available for compatibility reason in one hand or new API coming from ORTC (I suppose) that are not yet implemented.
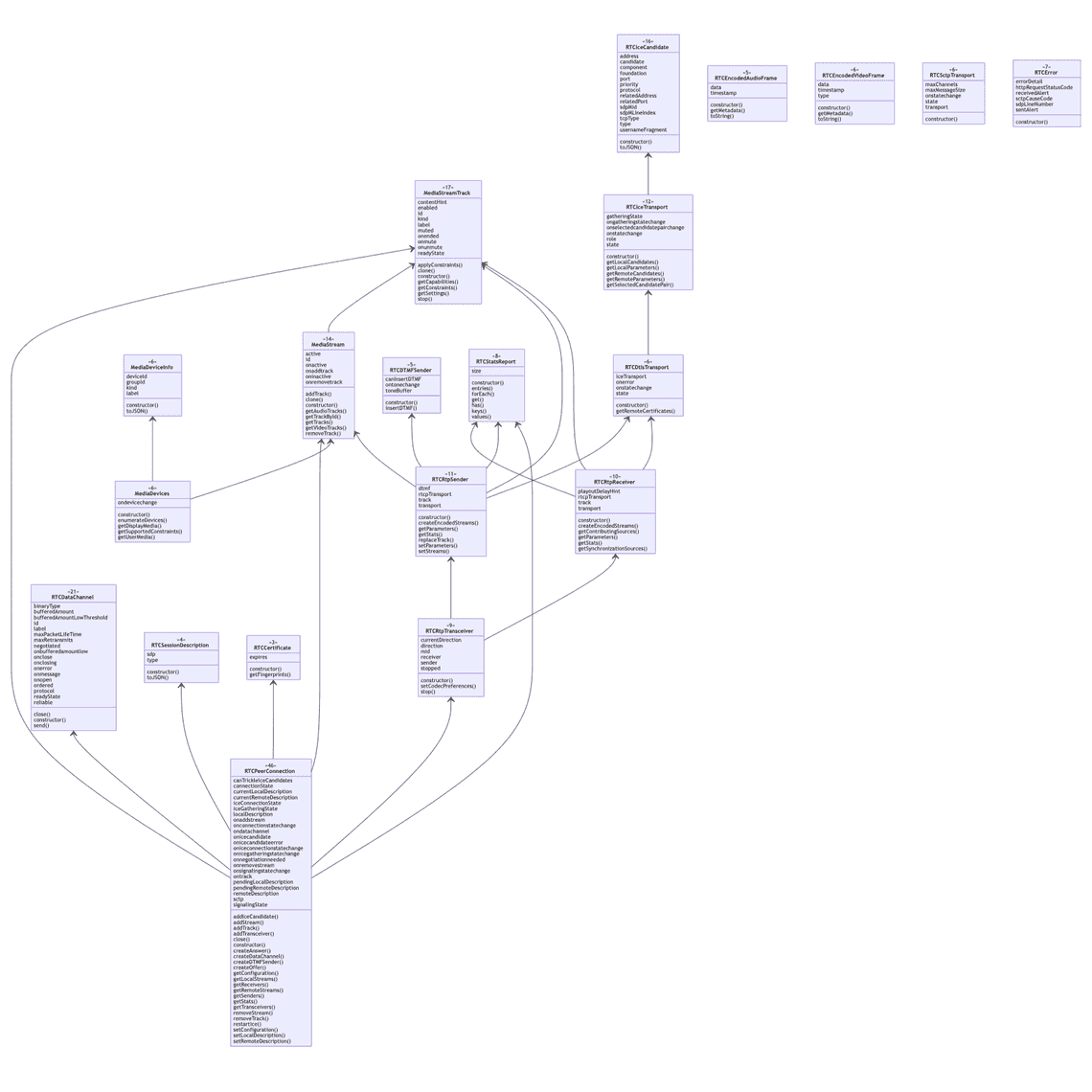
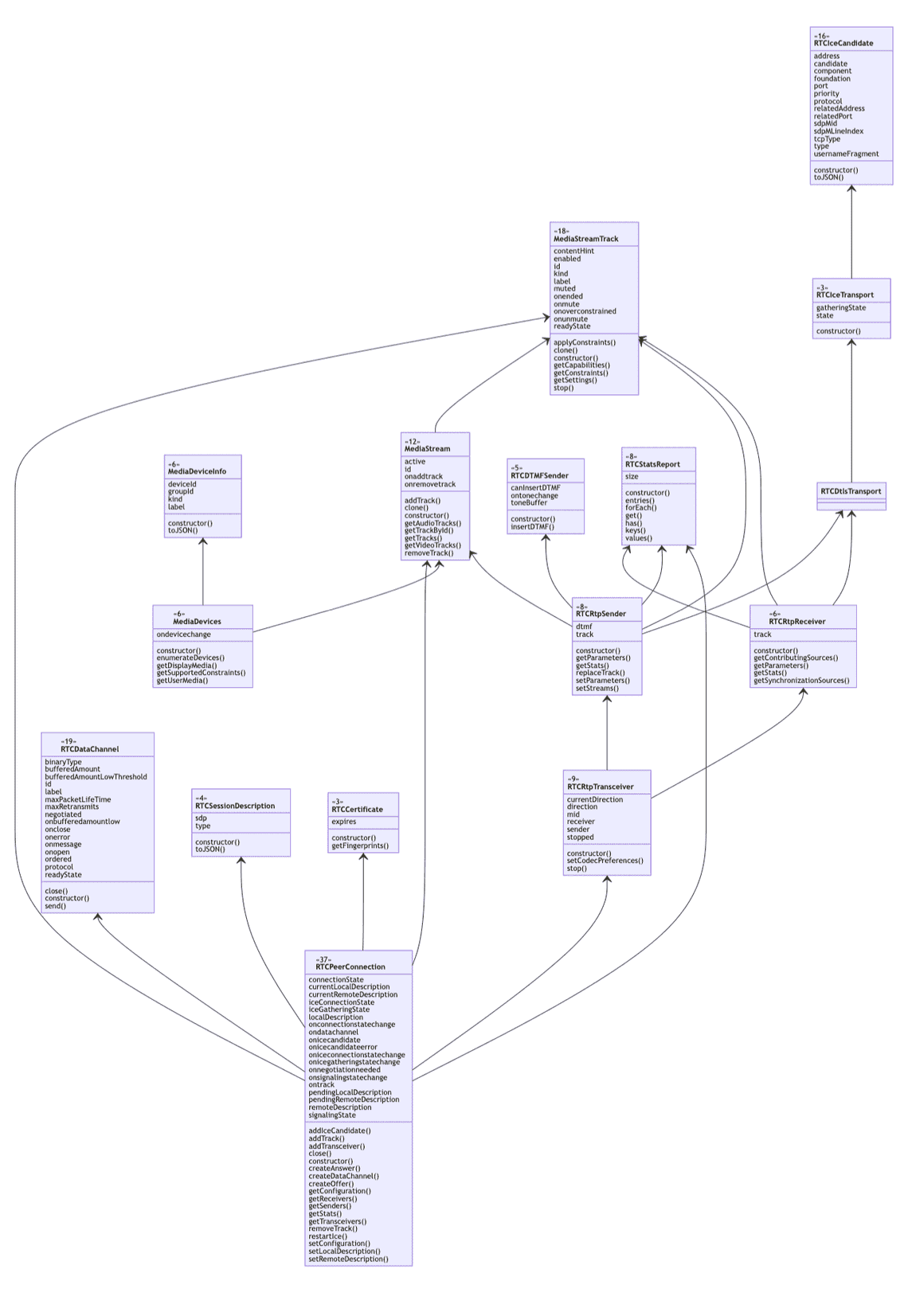
I made a little application on my own called WebRTC-API-Graph which displays a graph of the WebRTC API that I already discovered myself as browsers don’t document them on their own except Mozilla in MSDN WebRTC API.
Here is a map of the WebRTC in Chrome 90

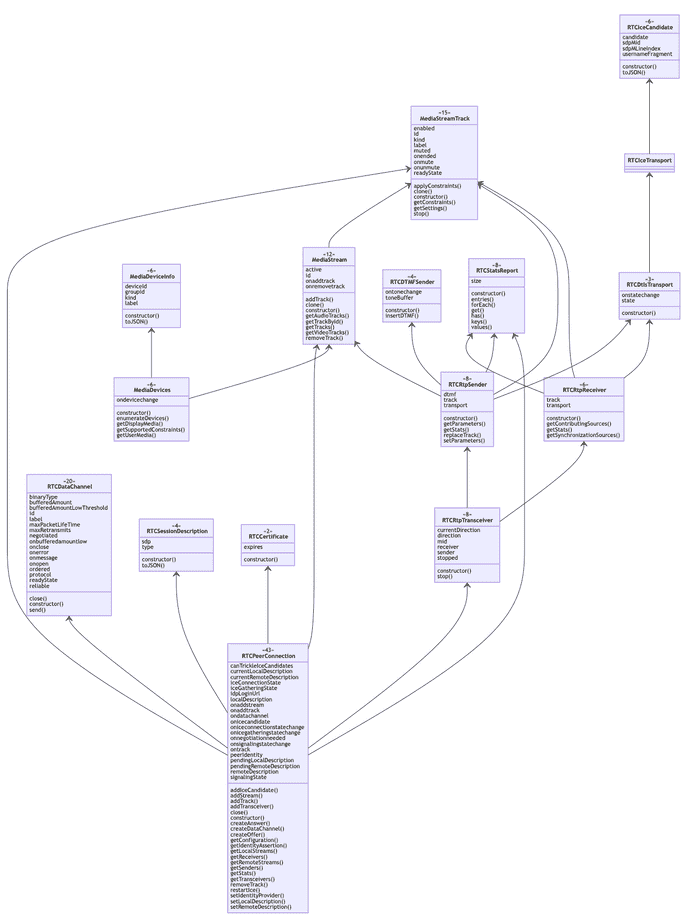
The same in Firefox 88

And finally in Safari 14.1

If we only look at the numbers, we see differences. Mainly Firefox and Safari have less API than Chrome. But majority of Web WebRTC applications are not using them today. One of the pain cases is still when using the
getLogs()API that exposes a lot of metrics because this API is still evolving a lot and for sure the basic onegetUserMediawhich has a different behavior in the browsers. So there are still differences in implementation and behaviors depending on the browser used.
A matter of business?
Covid19 has accelerated the need of online applications that allow users to see each other, discuss and collaborate. Not only in the family concern but for a lot of verticals markets such as Education and Healthcare for example.
Development companies need standards in which to sit down their investments as well as recognized technologies to be trusted by customers.
In the past and without speaking about compatibility, WebRTC suffered from some issues such as the IP privacy or users fingerprinting. Now, the technology and the way to use it is understood by everyone and people are ready to trust it.
But, could it be the reason for officially releasing the version 1.0 early this year?
A matter of experience?
So, if differences in term and tests and API don’t allow to open the door of a WebRTC standard and if business is not in the equation, perhaps the answer is just the experience…
Because yes, WebRTC exists for several years now, with a lot of well-known companies that have deployed applications in production based on WebRTC and that work great!.
These applications support majority of network topologies as well as majority of browsers with a very thin differences in term of user experience.
That could be the conclusion of that article. Having a webRTC application that works great takes time. The time to understand the different API, to master them and to offer a great experience to users.

