WebRTC API Landscape in 2023
Table Of Contents

Hi and happy new year to you !
2023 is already there, with exciting challenges, lots of development, bug to fixes, but always a lot of things to learn as usual.
But before digging into the WebRTC APIs again, I wanted to start by a big “Thank you”. You are more and more who read my articles, and I’m really proud of that.
And for starting this new season, I would like to come back to the basics: the API. And so, to update my WebRTC poster.
Why? Because it’s been a while since I refreshed it, so maybe it was the right time to do it and because each time I did it, I discovered new APIs.
Starting the year by refreshing my memory by browsing the WebRTC APis is a bit like doing a puzzle at Christmas: a good moment of relaxation :-)
This poster tries to gather all APIs a WebRTC developer should have in mind when developing its application. So it includes API that can be outside the scope of WebRTC such as the Web Audio API or the Permissions API.
But for me, these APIs are mandatory today to cover a complete WebRTC integration into your app or simply to understand how it works, how all is well mixed.
How I collected the information ?
To be practical, I decided to show only APIs that already exist at least in one browser. Goal was to have a document that helps any developers to find methods, properties or events that he could use now. Not eventually in the future. Generally speaking, Chrome is the best choice for that.
So in one hand, I have access to the specifications from the W3C or the Whatwg and in the other hand, I can use the Chrome console where I can inspect any interfaces just by looking at the ‘prototype’ definition.
// Give the prototype of the RTCPeerConnection interfaceRTCPeerConnection.prototypeRTCPeerConnection {addIceCandidate: f addIceCandidate() // a methodaddStream: f addStream()...canTrickleIceCandidate: (...) // a propertyiceConnectionState: (...)...onconnectionstatechange: (...) // an eventonicecandidate: (...)}
So every time I read a specification or an article, I used the browser console to check the availability of the APIs mentioned.
The method was easy to use and allowed me to discover the APIs. Sometimes it was possible to use them directly from the console.
But there was a problem: This method is not replicable in the long term. If each time, I have to look at each interface to check the result and for all browsers…
That’s why, I developed a little tool to help me to discover the prototype of each interface automatically.
WebRTC Interfaces inspector
I developed a small JavaScript application to collect the interfaces automatically.
The code of the tool can be found in GitHub: WebRTC API Graph
For this tool, there is not so magic behind. Each time I find a new interface not already seen, I had it to my reference file.
Then the tool loops over all interfaces and for each, it collects the properties, events and methods that are available in the browser used.
And to go a deep further and to help me more, I added several things:
A Mermaid graph: I added a graphical representation of all classes using Mermaid with links between main interfaces: It was my first idea to build the poster but as I didn’t spend too much time improving Mermaid the result is good but not enough for printing
A file extractor: All prototypes are saved to a file for being compared version after version or browser against browser
Design of the poster
So, finally, for having a good poster, I decided to create it manually based on the result of my tool.
It took me several days 😫 to aggregate all interfaces and to group them by themes.
Then, to enhance the poster, I added the following information that seems to be pertinent.
Reference to specification documents
The name of the specification document that describes the API is added for each theme.
Level of standardization
I added a badge for each theme to link with the level of standardization around the APIs described. To keep it simple, I used only 3 levels: Experimental, Implementing, Stable:
Stable: Major browsers have an implementation that follows the standard for most of the interfaces. You can use these APIs in production.
Implementing: Specifications are in a good fit but browsers suffer from the implementation (but at least one browser has implemented these interfaces). Use them with care by checking first if they exist or rely on existing shimes.
Experimental : APIs implementation is at early stage, or it is a browser choice or interest to implement. There is at least a specification proposal (or an early stage of specification). Not recommended to use these APIs in production…
Note: I stayed at the theme level, for some APIs, even if they are in the stable category, it is better to check the existence and rely on shime in case of.
Browsers
The browser that implements the theme: I added it if at least 50% of the API were implemented (arbitrary choice) and for theme that is not stable.
Links between interfaces
I added links between Interfaces with the meaning of “From this interface, you have access to this one by using a property, a method or an event”.
For me, this was very helpful because it is not easy to understand how to switch from one interface to another.
Format
And finally, I tried to respect the A3 format for those who want to print it (I hope it is readable using A3).
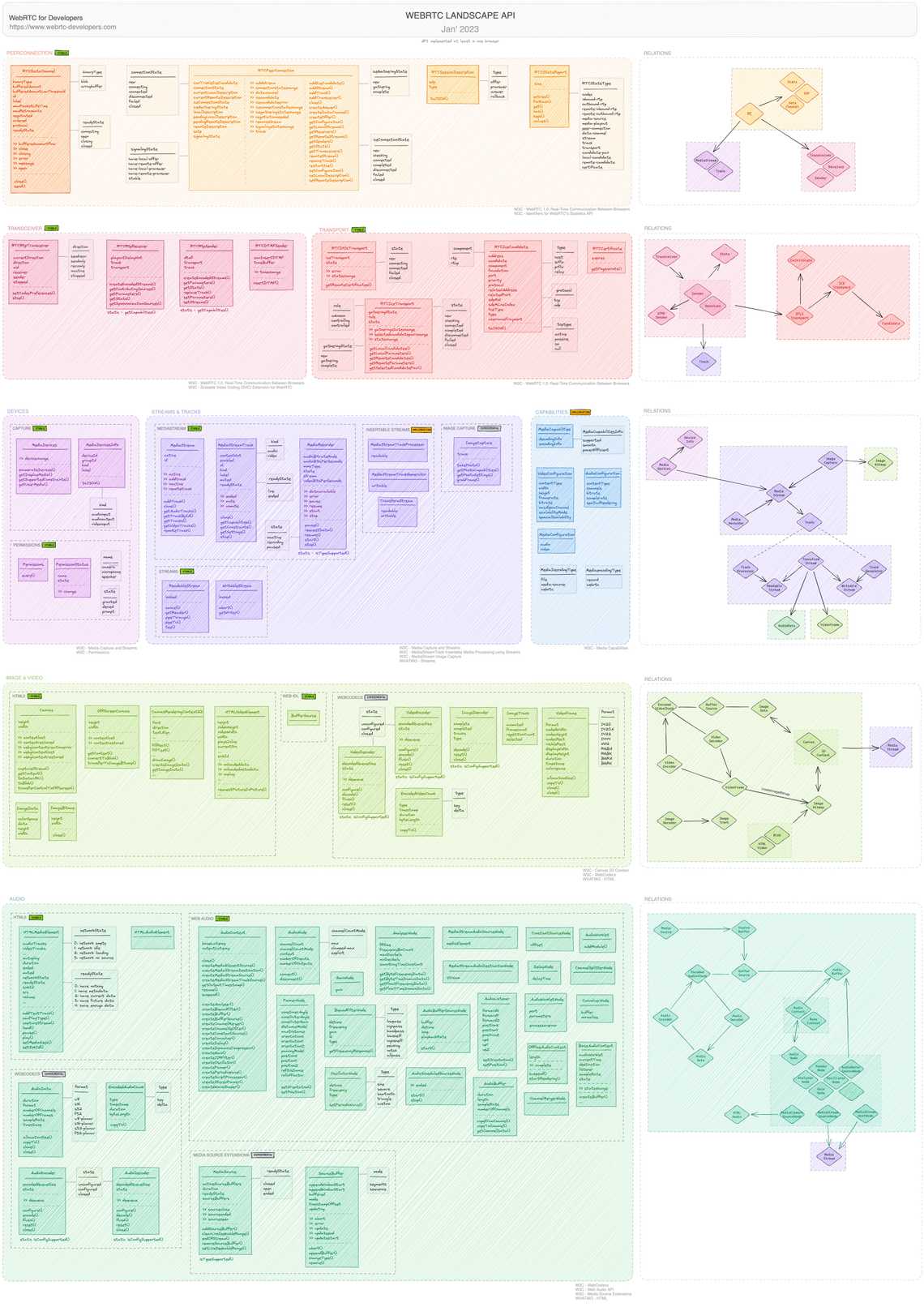
The poster
The result is this giant poster…
I was surprised to see the high number of interfaces a WebRTC developer needs to be familiar with.
For sure, it depends on your needs and on the level of WebRTC integration you have, but as we want to have more control on the quality produced, more and more interfaces have been added to be able to manipulate the streams at low level.
I really like to be able to cover all these APIs in one shot: As I didn’t use them everytime during the day, It helps me to quickly identify the right way to do what I have to do.
Next steps
The first step is to let you making changes if I made mistakes or to propose missing APIs or a new way to gather them.
For that, I put the poster reference file in a GitHub repository: WebRTC-API Landscape.
As it has been done with the fabulous Excalidraw tool, it is very easy to adapt to your needs or to propose change.
And the second step will be to keep it up to date. I don’t know today which pace I should follow: Each quarter, two times per year or annually. APIs such as WebTransport should be perhaps part of the next iteration.
Enjoy the poster